尚品中国的一些平台需要对访问速度等进行优化,大致的方向就是从缓存、压缩、减少请求等方面进行处理,不光需要对网络有一定的理解,也需要对浏览器的机制以及前端的技术等有些许的了解,在这个过程中,总结出的性能黄金法则只有10%~20%的最终用户响应时间花在了下载HTML文档上。其余的80%~90%时间花在了下载页面中的所有组件上。
1. 减少HTTP请求,图片地图、CSS Sprites、内联图片和脚本、脚本和样式表的合并。
2. 使用CDN(北京网站建设的内容发布网络)。
3. 添加Expires头,修订文件名,比如为经常需要改变的文件添加版本号等。
4. 压缩组件,即减少HTTP相应的大小来减小响应时间。
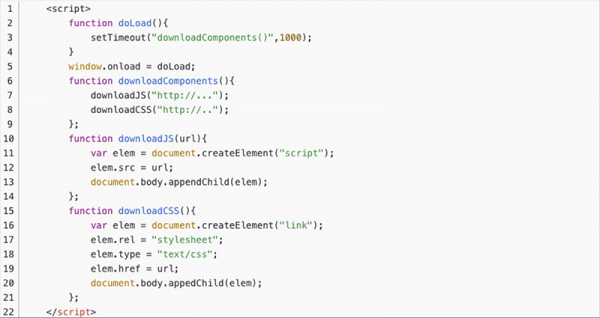
5. 将样式表放在顶部,减少“白屏(Blank White Screen)”现象,尽量使用LINK标签将样式表放在文档HEAD中。
6. 将脚本放在底部,并行下载,脚本阻塞。
7. 避免CSS表达式,使用“一次性表达式”,事件处理器。
8. 使用外部JavaScript和CSS,纯粹而言,内联比外联快。加载后下载。
一些平台需要对访问速度等进行优化,大致的方向就是从缓存、压缩、减少请求等方面进行处理,不光需要对网络有一定的理解,也需要对浏览器的机制以及前端的技术等有些许的了解,在这个过程中,总结出的性能黄金法则只有10%~20%的最终用户响应时间花在了下载HTML文档上。其余的80%~90%时间花在了下载页面中的所有组件上。
1. 减少HTTP请求,图片地图、CSS Sprites、内联图片和脚本、脚本和样式表的合并。
2. 使用CDN
3. 添加Expires头,修订文件名,比如为经常需要改变的文件添加版本号等。
4. 压缩组件,即减少HTTP相应的大小来减小响应时间。
5. 将样式表放在顶部,减少“白屏(Blank White Screen)”现象,尽量使用LINK标签将样式表放在文档HEAD中。
6. 将脚本放在底部,并行下载,脚本阻塞。
7. 避免CSS表达式,使用“一次性表达式”,事件处理器。
8. 使用外部JavaScript和CSS,纯粹而言,内联比外联快。加载后下载。

(使用cookie技术来实现)
9. 减少DNS查找(Reduce DNS lookups),DNS缓存和TTL。
10. 精简JavaScript。
混淆和节省,(工具:JSMin和Dojo Compressor),
压缩和精简(Gzip and Minification),
精简CSS,最大的节省来自优化CSS-合并相同的类,移除不使用的类,最佳解决方案还是移除注释和空格,并进行一些直观的优化,比如使用缩写(用“#606”代替“#660066”)和移除不必要的字符串(用“0”代替“0px”)。
11. 避免重定向。
缺少结尾的斜线:有一种重定向最为浪费、发生的也很频繁的,但Web开发人员通常都没有意识到它。即“缺少结尾的斜线”。如:访问http://xx.com/xxx时,会导致一个301相应,其中包含一个到http://xx.com/xxx/的重定向。当然主机名后缺少结尾斜线是不会发生重定向的,如访问http://baidu.com,但在浏览器中看到的最终URL还是包含结尾斜线的,导致自动产生斜线的原因是,浏览器在进行GET请求时必须指定一些路径,如果没有路径,就会简单的使用文档根(/)。
连接网站,一般是用户从旧的URL转移到新的URL的最简单的方式就是重定向,可以通过Alias、mod_rewrite、DirectorySlash和直接链接代码来避免重定向。

(css)
跟踪内部流量,重定向经常用于跟踪用户的流量的流向,另一种方式选择是使用Referer日志来跟踪流量去向,每个HTTP请求都包含一个URL,表明从哪个页面发起的请求,也就是引用方(有的时候没有引用页,如当用户键入URL或只用书签时)。对于内部流量,也就是专业网站建设公司各个网站之间的流量,是值得通过建立Referer日志来避免重定向,以此来节省最终用户相应时间。
跟踪出站流量。
12. 移除重复脚本。
13. 配置ETag,实体标签(Entity Tag)是Web服务器和浏览器用于确认缓存组件的有效性的一种机制。
14. 使Ajax可缓存。
其他:抓包探测工具,如IBM Page Detailer和HttpWatch等,理解SSL响应式可缓存的,YSlow等级是页面响应的强指标,YSlow和FireBug结合。
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!









