AJAX 不是新的编程语言,而是一种使用现有标准的新方法。这篇文章主要介绍了Spring MVC+ajax进行信息验证,需要的朋友可以参考下
本文是一个ajax结合Spring MVC使用的入门,首先我们来了解一下什么是Ajax
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。所以ajax对于提升用户体验十分重要
XMLHttpRequest 是 AJAX 的基础。
主要的方法有两种:
var xmlhttp=new XMLHttpRequest();
xmlhttp.open(method,url,async)
xmlhttp.send();
open方法里面的参数中,method代表请求的类型(GET/POST), url 代表要要请求的资源的位置,async代表是否要启动异步请求,这个值一般都填true,因为这样更快,不会因为服务端的响应慢而导致程序挂起
send方法当然就是发起请求的动作啦
这里需要注意:如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定你希望发送的数据:
xmlhttp.open("POST","url",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //这一条非常重要,也非常有用
xmlhttp.send("fname=Henry&lname=Ford");
上面代码中的第2行,指明了发送的数据类型,其实一般我们用来指定发送的类型常用值是JSON类型,也就是"application/json",为什么常用JSON类型呢?你想想,当我们要发送多个值的时候,如果一个一个参数的去组织,那将是多么麻烦呀,而且服务端拿到数据后,还要我们一个一个的将数据从request.parameter里面拿出来,非常的浪费时间,所以,利用JSON,可以将数据先写成JSON格式,再传到后端,后端会自动解析,自动将数据填入对应的POJO,非常方便,
但是要做到这些,我们需要以下配置:
(1)设置content-type 为 "application/json" ,目的是告诉服务端传过来的是JSON
(2)用JSON.stringify将数据转换成JSON字符串再传送
(3)服务端Controller需要在方法的参数前用@requestBody,这样服务端就会调用相应的解析器,将请求解析
到这里我们一个完整的请求就完成啦!看完了请求,接下来我们再看响应,ajax接受响应的函数如下:
xmlhttp.onreadystatechange=function() //自动调用
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML; //获得值
}
}
Ajax在接收到响应之后,会自动调用 onreadystatechange方法,然后通过responseXML获取返回值,那么我们就会遇到一个问题:在Spring MVC中,返回值会写到ModelAndView中,然后查找到视图,将数据渲染到视图中,不能达到我们要的效果,即返回数据而不指定视图,所以我们要用到@responseBody
声明@requestBody后,返回值如果是字符串则直接将字符串写到客户端,假如是一个对象,此时会将对象转化为JSON串然后写到客户端。这里需要注意的是,如果返回对象,按utf-8编码。如果返回String,默认按iso8859-1编码,页面可能出现乱码。因此在注解中我们可以手动修改编码格式,例如@RequestMapping(value="/cat/query",produces="text/html;charset=utf-8"),前面是请求的路径,后面是编码格式。在客户端,获得JSON字符串以后,可以利用JSON.parse()将响应转换为json对象,方便使用
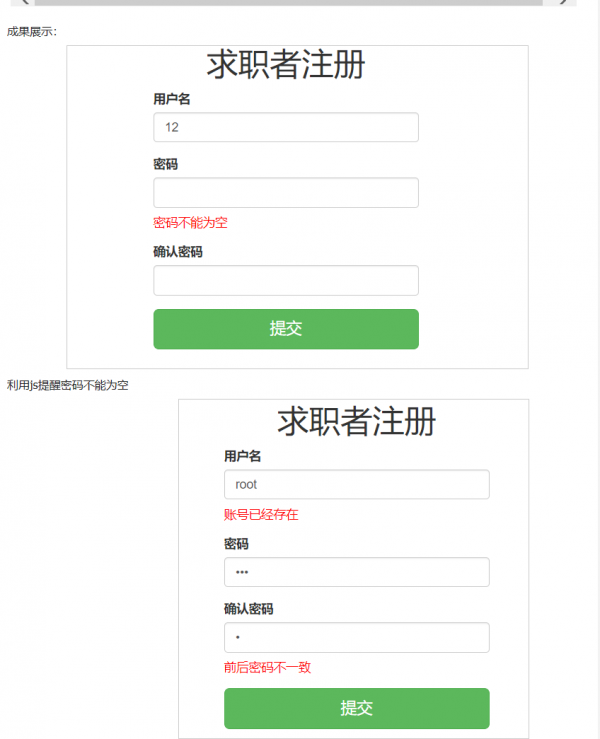
一个实例demo:
表单如下:
<form role="form" action="userController/insert.do">
<div class="form-group">
<label for="exampleInputEmail1">用户名</label><input name="username" type="text" class="form-control" id="exampleInputEmail1"
onblur="check(this)"/>
<h5 style="color:red" id = "usernameInfo"></h4>
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label><input name="password" type="password" class="form-control" id="exampleInputPassword1"
onblur="check(this)"/>
<h5 style="color:red" id="passInfo"></h4>
</div>
<div class="form-group">
<label for="exampleInputPassword1">确认密码</label><input name="repassword" type="password" class="form-control" id="exampleInputPassword2"
onblur="check(this)"/>
<h5 style="color:red" id="repassInfo"></label>
</div>
<button type="submit" class="btn btn-success btn-lg btn-block">提交</button>
</form>
表单通过失去焦点的onblur触发器触发检查的 js 代码 check()
var check = function(info){
if (info.name=="username"){
var username = document.getElementById("exampleInputEmail1").value.trim();
if (username=="") {
document.getElementById("usernameInfo").innerHTML = "用户名不能为空";
}else{
loadXMLDoc(); //执行Ajax检查
}
/////分割线////////////////////////////////分割线/////////////////////////////////////////分割线
}else if (info.name=="password"){
var pass=document.getElementById("exampleInputPassword1").value.trim();
if (pass==""){
document.getElementById("passInfo").innerHTML="密码不能为空";
}else{
document.getElementById("passInfo").innerHTML="";
}
}else{
var value1=document.getElementById("exampleInputPassword2").value;
var value2=document.getElementById("exampleInputPassword1").value;
if (value1!=value2){
document.getElementById("repassInfo").innerHTML="前后密码不一致";
}else{
document.getElementById("repassInfo").innerHTML="";
}
}
}
上面的代码差不多相同,所以只用看分割线上的就差不多了,分割线上面的是先用本地JS检测用户输入是否为空,然后若不为空,则执行Ajax代码,检查账号是否已经被占用,Ajax代码如下:
var loadXMLDoc=function() {
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var text=xmlhttp.responseText;
document.getElementById("usernameInfo").innerHTML=text; //设置反馈信息
}
}
var name = document.getElementById("exampleInputEmail1").value; //获取用户输入
xmlhttp.open("GET","userController/checkInfo.do?username="+name,true); //构造请求
xmlhttp.send(); //发送
}
最后看看Controller的代码:
@RequestMapping(value="/checkInfo",produces={"text/html;charset=utf-8;"}) //设置编码
@ResponseBody //设置响应转换为JSON
public String check(HttpServletRequest requst) {
String username = requst.getParameter("username");
System.out.println(username);
Integer id = userService.check(username); //检查账号是否已经存在
if (id!=null) { 9 return "账号已经存在";
}else {
return "";
}
}

总结
以上所述是小编给大家介绍的Spring MVC+ajax进行信息验证的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
来源:脚本之家
链接:https://www.jb51.net/article/170183.htm
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!









