这篇文章主要介绍了AmazeUI 评论列表的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
最近在学习AmazeUI框架,今天给大家分享的是AmazeUI 评论列表的实现示例,也给自己留个学习记录
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>评论列表</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Amaze UI"/>
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileColor" content="#0e90d2">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
</head>
<body style="margin: 10px;">
<!--基本结构-->
<article class="am-comment"> <!-- 评论容器 -->
<a href="">
<img class="am-comment-avatar" alt="" src="img/100.jpg" /> <!-- 评论者头像 -->
</a>
<div class="am-comment-main"> <!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta"> <!-- 评论元数据 -->
<a href="#link-to-user" class="am-comment-author">chaoyi</a> <!-- 评论者 -->
评论于 <time datetime="">2016-02-17</time>
</div>
</header>
<div class="am-comment-bd">阅谁问君诵,水落清香浮。</div> <!-- 评论内容 -->
</div>
</article><br>
<!--单条评论-->
<article class="am-comment">
<a href="#link-to-user-home">
<img src="img/100.jpg" alt="" class="am-comment-avatar" width="48" height="48"/>
</a>
<div class="am-comment-main">
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<a href="#link-to-user" class="am-comment-author">chaoyi</a>
评论于 <time datetime="2013-07-27T04:54:29-07:00" title="2013年7月27日 下午7:54 格林尼治标准时间+0800">2014-7-12 15:30</time>
</div>
</header>
<div class="am-comment-bd">
阅谁问君诵,水落清香浮。
</div>
</div>
</article>
<!--评论列表-->
<ul class="am-comments-list am-comments-list-flip">
<li class="am-comment">
<a href="#link-to-user-home">
<img src="img/100.jpg" alt="" class="am-comment-avatar" width="48" height="48"/>
</a>
<div class="am-comment-main">
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<a href="#link-to-user" class="am-comment-author">chaoyi</a>
评论于 <time datetime="2013-07-27T04:54:29-07:00" title="2013年7月27日 下午7:54 格林尼治标准时间+0800">2014-7-12 15:30</time>
</div>
</header>
<div class="am-comment-bd">
阅谁问君诵,水落清香浮。
</div>
</div>
</li>
<li class="am-comment am-comment-flip">
<a href="#link-to-user-home">
<img src="img/100.jpg" alt="" class="am-comment-avatar" width="48" height="48"/>
</a>
<div class="am-comment-main">
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<a href="#link-to-user" class="am-comment-author">chaoyi</a>
评论于 <time datetime="2013-07-27T04:54:29-07:00" title="2013年7月27日 下午7:54 格林尼治标准时间+0800">2014-7-12 15:30</time>
</div>
</header>
<div class="am-comment-bd">
阅谁问君诵,水落清香浮。
</div>
</div>
</li>
<li class="am-comment am-comment-highlight">
<a href="#link-to-user-home">
<img src="img/100.jpg" alt="" class="am-comment-avatar" width="48" height="48"/>
</a>
<div class="am-comment-main">
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<a href="#link-to-user" class="am-comment-author">chaoyi</a>
评论于 <time datetime="2013-07-27T04:54:29-07:00" title="2013年7月27日 下午7:54 格林尼治标准时间+0800">2014-7-12 15:30</time>
</div>
</header>
<div class="am-comment-bd">
阅谁问君诵,水落清香浮。
</div>
</div>
</li>
</ul>
<!--评论内容左右对齐-->
<article class="am-comment am-comment-flip">
<a href="#link-to-user-home">
<img src="img/100.jpg" alt="" class="am-comment-avatar" width="48" height="48"/>
</a>
<div class="am-comment-main">
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<a href="#link-to-user" class="am-comment-author">chaoyi</a>
评论于 <time datetime="2013-07-27T04:54:29-07:00" title="2013年7月27日 下午7:54 格林尼治标准时间+0800">2014-7-12 15:30</time>
</div>
</header>
<div class="am-comment-bd">
阅谁问君诵,水落清香浮。
</div>
</div>
</article>
<article class="am-comment am-comment-flip am-comment-highlight">
<a href="#link-to-user-home">
<img src="img/100.jpg" alt="" class="am-comment-avatar" width="48" height="48"/>
</a>
<div class="am-comment-main">
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<a href="#link-to-user" class="am-comment-author">chaoyi</a>
评论于 <time datetime="2013-07-27T04:54:29-07:00" title="2013年7月27日 下午7:54 格林尼治标准时间+0800">2014-7-12 15:30</time>
</div>
</header>
<div class="am-comment-bd">
阅谁问君诵,水落清香浮。
</div>
</div>
</article>
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</body>
</html>
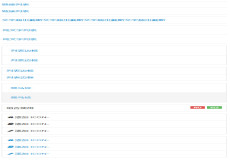
效果图:

到此这篇关于AmazeUI 评论列表的实现示例的文章就介绍到这了,更多相关AmazeUI 评论列表内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/html5/740413.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!