这篇文章主要介绍了AmazeUI导航的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文主要介绍了AmazeUI导航的示例代码,分享给大家,也给自己留个笔记,具体如下:
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>导航</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Amaze UI"/>
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileColor" content="#0e90d2">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
</head>
<body>
<!--基本样式-->
<ul class="am-nav">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">开始使用</a></li>
<li><a href="#">按需定制</a></li>
</ul>
<!--水平导航-->
<ul class="am-nav am-nav-pills">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">开始使用</a></li>
<li><a href="#">按需定制</a></li>
</ul>
<!--标签式导航-->
<ul class="am-nav am-nav-tabs">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">开始使用</a></li>
<li><a href="#">按需定制</a></li>
</ul>
<!--宽度自适应-->
<ul class="am-nav am-nav-pills am-nav-justify">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">开始使用</a></li>
<li><a href="#">按需定制</a></li>
<li><a href="#">加入我们</a></li>
</ul>
<ul class="am-nav am-nav-tabs am-nav-justify">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">开始使用</a></li>
<li><a href="#">加入我们</a></li>
</ul>
<!--导航状态-->
<ul class="am-nav am-nav-pills">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li class="am-disabled"><a href="#">禁用链接</a></li>
</ul>
<!--导航标题及分隔线-->
<ul class="am-nav">
<li><a href="#">首页</a></li>
<li class="am-nav-header">开始使用</li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li class="am-nav-divider"></li>
<li><a href="#">响应式</a></li>
<li><a href="#">移动优先</a></li>
</ul>
<!--下拉菜单-->
<ul class="am-nav am-nav-pills">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">项目</a></li>
<li class="am-dropdown" data-am-dropdown>
<a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
菜单 <span class="am-icon-caret-down"></span>
</a>
<ul class="am-dropdown-content">
<li class="am-dropdown-header">Header</li>
<li><a href="#">1. 一行代码,简单快捷</a></li>
<li class="am-active"><a href="#">2. 网址不变且唯一</a></li>
<li><a href="#">3. 内容实时同步更新</a></li>
<li class="am-disabled"><a href="#">4. 云端跨平台适配</a></li>
<li class="am-divider"></li>
<li><a href="#">5. 专属的一键拨叫</a></li>
</ul>
</li>
</ul>
<ul class="am-nav am-nav-tabs">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">项目</a></li>
<li class="am-dropdown" data-am-dropdown>
<a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
菜单 <span class="am-icon-caret-down"></span>
</a>
<ul class="am-dropdown-content">
...
</ul>
</li>
</ul>
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</body>
</html>
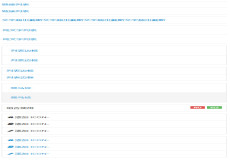
效果图:

到此这篇关于AmazeUI导航的示例代码的文章就介绍到这了,更多相关AmazeUI 导航内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/html5/740637.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!