float的用途比较广, 本文主要给大家介绍HTML 悬浮float的一些常有用法,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
关于float的一些用法
左悬浮: float:left;
右悬浮:float:right;
float用法
float的用途比较广, 这里简单的介绍下集中常有的用法:
在接触到浮动前,我会去设置一些inline-block, block的属性配合着div的镶嵌 去完成页面的排版. 而后接触到了浮动这一属性, 直接让元素漂浮起来简易了很多,悬浮中不区分块级元素(block),行内元素(inline),或者是行内块元素(inline-block). float也会随着父元素width大小的改变而自动排版,eg.直接调整可视窗口,会将元素挤到下一行.
此外, 就刚了解的SEO优化而言, 由于浏览器的解析是从上而下的. 因此很多时候重要的内容写在前面,把一些不重要的或者是广告什么的写在后面.但是又想让用户注意到广告,因此,很多时候把主内容居中排列, 广告这些的左右悬浮, 相信经常浏览网页的朋友的也注意到了这点接下来来讲讲悬浮的一些书写和效果吧
如果子元素悬浮了,会造成父元素的高度塌陷.这块涉及到了清除悬浮,下一章会提及清除悬浮的讲解
那么言归正传,
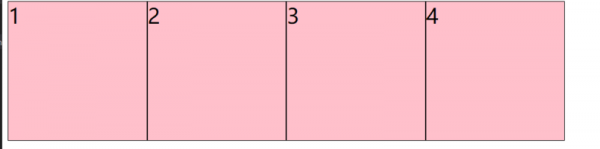
第一个现象 float=inline-block
悬浮会是4个方块变成行内块模式的样式呈现:如下图所示
<style>
div{
width:200px;
height:200px;
background-color: pink;
border:1px solid black;
float:left;
}
</style>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>

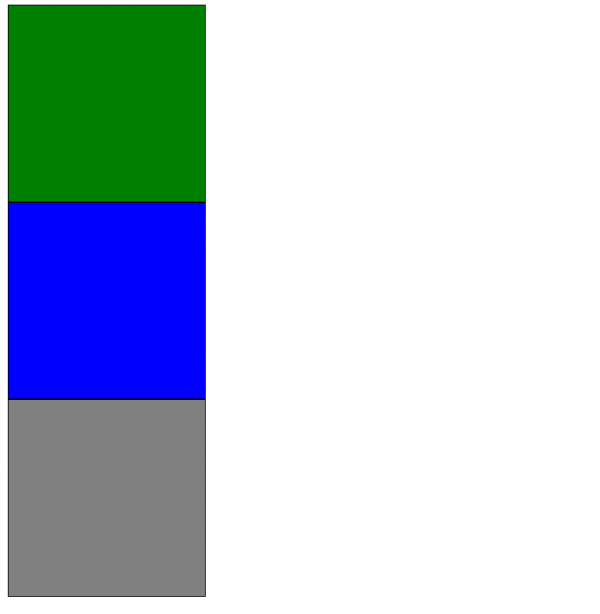
第二现象:
如下图所示, 由于第一个悬浮起来了,因此第二个块元素会呈现在第一个下面.
但是后面一个元素悬浮起来,不会越过到前面一个元素上面,如第四个块元素悬浮,但是第三个没有悬浮.第四季块元素保持在原来位置上.
<style>
.first-one{
float:left;
background-color:green;
}
.second-one{
background-color:purple;
}
.third-one{
background-color:blue;
}
.fourth-one{
float:left;
background-color:grey;
}
div{
width:200px;
height:200px;
background-color: pink;
border:1px solid black;
font-size:30px;
}
</style>
<body>
<div class= "first-one"></div>
<div class= "second-one"></div>
<div class= "third-one"></div>
<div class="fourth-one"></div>
</body>

第三个现象:
如果元素全部漂浮, 父元素剩余宽度不够支持子元素在该行排列 那么他会向上一级靠齐
本文转自:https://segmentfault.com/a/1190000022669455
总结
到此这篇关于浅析HTML 悬浮float的用法的文章就介绍到这了,更多相关html 悬浮float内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/web/725749.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!









