
vscode使用教程
这篇文章主要介绍了vscode中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下最近几天更新了vsCode的版本,目前所用的版本号为:1.43。其实每次更新vsCode版本号并没有感受到有什么明显的变化,只是日常顺手更新而已。而这一次vsCode真的是帮了我一个“大忙”。众所周知我们写html页面经常会在元素上绑定

-
- 解决vscode 中保存后html自动格式化的问题
- 这篇文章主要介绍了vscode中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下最近几天更新了vsCode的版本,目前所用的版本号为:1.43。其实每次更新vsCode版本号并没有感受到有什么明显的变化,只是日常顺手
2021-02-03 16:59 -
- Vscode上使用SQL的方法
- 这篇文章主要介绍了SQLServer加密与解密的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下一、PassPhrase加密1.1、概要简述1)对于不涉及证书及密钥的应急的数据加密,可以直接基于用户提供的密码来加密和解密数据。2)通行短语(PassP
2021-02-01 17:02 -
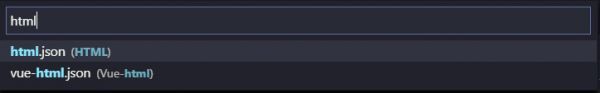
- VScode修改默认生成的HTML模板的方法
- 这篇文章主要介绍了VScode修改默认生成的HTML模板的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。在VScode中,新建HTML页面时可以输入!+tab键,快速生成HTML代码模板,默认生成的代码模板如下:Docum
2020-11-19 10:05 -
- vscode一键规范代码格式的实现
- 这篇文章主要介绍了vscode一键规范代码格式的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。使用vscode的过程中自己或者push代码以后代码的格式可能会出现错乱,作为一个成熟的开发,当然应该遵守一些代码规范,首先代码
2020-11-19 09:41 -
- VSCode 格式化缩进代码的实现
- 这篇文章主要介绍了VSCode格式化缩进代码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。1)文件—>首选项因为VsCode默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:"editor.detectI
2020-11-19 09:36 -
- 使用VSCode如何从github拉取项目的实现
- 这篇文章主要介绍了使用VSCode如何从github拉取项目的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。最近使用vscode进行前端编程,遇到一些问题网上说明的不是很明显,故记录一下1.开vscode使用CTRL+`或
2020-11-17 10:41 -
- Vscode中快速创建自定义代码模板的方法
- 这篇文章主要介绍了Vscode中快速创建自定义代码模板的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧Vscode中快速创建自定义代码模板一招鲜,吃遍天,学会了这个在Vscode中快速创建自定义代码模板的教程,我相信创建其它
2020-11-17 10:35 -
- 2020最新版vscode格式化代码的详细教程
- 这篇文章主要介绍了2020最新版vscode格式化代码的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。这篇关于vscode格式化配置研究初稿,具体内容如下所示:前言之前用vscode进行格式化的时候都是在百度和谷歌上搜“vscode格式化代码”然
2020-11-16 17:16 -
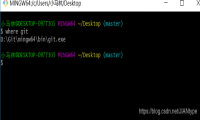
- 详解vscode使用git所遇到的坑
- 这篇文章主要介绍了详解vscode使用git所遇到的坑,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。今天给vscode配置git的时候,差点没把我送走,我在配置git项目的时候会,看了一个博客文章的教学,其中配置路径的方法如下
2020-11-16 15:55 -
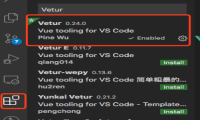
- vscode 配置vue+vetur+eslint+prettier自动格式化功能
- 这篇文章主要介绍了vscode配置vue+vetur+eslint+prettier自动格式化功能,本文通过实例代码图文的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下该配置用于vue开发,最终效果是保存时自动根据eslint对js、html和css代码进行
2020-11-09 11:18 -
- vscode中eslint插件的配置(prettier配置无效)
- 这篇文章主要介绍了vscode中eslint插件的配置(prettier配置无效),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。用vue-cli构建vue项目,会有个eslint代码检测的安装可vscode自带代码格式化是pr
2020-11-09 11:06 -
- vscode配置setting.json文件实现eslint自动格式代码
- 这篇文章主要介绍了vscode配置setting.json文件实现eslint自动格式代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下一、ESlint+Vetur实现ESlint代码规范二、重点----旧版本(旧版本配置在setting.js
2020-11-09 11:01 -
- VSCode的使用配置以及VSCode插件的安装教程详解
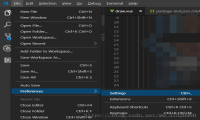
- 这篇文章主要介绍了VSCode的使用配置以及VSCode插件的安装教程详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。配置篇打开设置界面许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面。1>鼠标操作打开。File-->Prefere
2020-11-05 13:33
阅读推荐
- 2025国补最新消息:广东江苏国补部分恢复,第二波开启!国家补结束时间已确定全国统一截止到2025年12月31日结束!
- 国补确定恢复继续!第二批政策7月开始领取,2025年全国统一12月31日结束
- 结束?国补官宣:重磅恢复回归!继续至2025年底,7月第二批开始,结束倒计时!
- 国补第二阶段7月恢复继续!官方确认政策全国统一截止时间2025年12月31日
- 国补什么时候结束?广东江苏国补部分恢复,第二波开启!2025国家补贴截止到12月31日结束!
- 国补第二批什么时候开始?国补结束截止时间全国统一:2025年12月31日
- 抖音DOU+、巨量引擎、巨量AD、巨量千川、巨量本地推等广告投流有什么区别?抖音SEO怎么结合投流做得更好?
- 国补政策7月恢复第二批继续!国补到什么时候结束?最新回应全国统一截止时间2025年12月31日
- 官方回应:7月全面重启多省国补!恢复后申领具体步骤教程,政策持续至2025年12月31日
- 多地国补将恢复!7月多省重启申领通道,全国统一终止时限仍为2025年12月31日结束
信息推荐
本周热门
- 国补卷为什么抢不到?国补第二阶段确定将于7月中旬正式开启,领取入口与结束时间统一12月31日截止
- 宗庆后340亿遗产争夺战爆发:三非婚生子女香港起诉宗馥莉
- 2025年国补政策第二批7月恢复继续!最新信息官方确认:全国统一截止时间2025年12月31日
- 2025年国补政策最新消息:国补第二阶段7月开启继续,2025国家补贴确认年底结束!
- 国家补贴什么时候恢复继续?国补第二阶段将于7月中旬开启持续至12月31日,领取入口和方法来了!
- 2025年国补政策最新消息:国补第二批开始7月恢复继续,最新申请领取方法和截止时间年底结束!
- 国补政策2025年最新消息:国补第二阶段7月开启继续,国补政策暂停后本月将恢复!
- 国补政策暂停后恢复,第二阶段7月重启继续!最新消息确认国补全国统一截止时间2025年12月31日结束
- 国补政策最新消息:国补暂停后第二批7月恢复继续!国家补贴截止时间2025年12月31日
- 国补政策新消息:国补暂停后第二波7月恢复继续!国家补贴全国统一截止时间2025年12月31日