
CSS
需求:①前端页面最多显示三个tag,多余的在代码中全部显示。②且在调用接口的时候也要起作用,后端到时会将全部数据渲染出。html部分:123456css部分:/*表示选择列表中的标签从0到3,即小于3的标签*/.key_boxa:nth-child(-n+3){color:green;}/*表示选择列表中的标签从第3个开始一直到最后*/.key_boxa:nth-child(n+4){/*colo

-
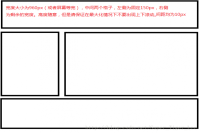
- HTML+CSS相对宽度和绝对宽度冲突时的div解决方法
- 这篇文章主要介绍了HTML+CSS相对宽度和绝对宽度冲突时的div解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧相对宽度和绝对宽度冲突时的div解决方法摘要:一般我们在使用绝对宽度时会使用px,相对宽度时会使用%,但是要
-
- CSS子元素跟父元素的高度一致的实现方法
- 这篇文章主要介绍了CSS子元素跟父元素的高度一致的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧绝对定位方法:(1)将父元素设置为相对定位,不写父元素的高度时,会随着左边的子元素高度变化而变化.parent{/*关键代码
-
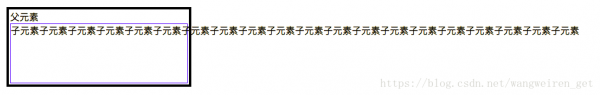
- 纯CSS让子元素突破父元素的宽度限制
- 这篇文章主要介绍了纯CSS让子元素突破父元素的宽度限制,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧在写样式中,我们可以经常看到这样的情况代码如下父元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元
2020-10-19 16:26 -
- CSS实现子元素div水平垂直居中的示例
- 这篇文章主要介绍了CSS实现子元素div水平垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧div基本布局css样式1.配合定位与margin:auto父元素加相对定位,子元素加绝对定位.main{width:300
-
- 详解CSS 子元素相对于父元素固定定位解决方案
- 这篇文章主要介绍了详解CSS子元素相对于父元素固定定位解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧基本概念绝对定位(absolute):设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的
2020-10-19 16:09 -
- 纯css实现流向性和动态线条效果的代码
- 这篇文章主要介绍了纯css实现流向性和动态线条效果的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或功能具有一定的参考借鉴价值,需要的朋友可以参考下思路:一个外层盒子设置背景;一个内层盒子设置宽高背景,并设置animate让盒子移动demo:css部分:@keyframesmymove{f
2020-10-19 15:59 -
- css实现元素垂直居中显示的7种方式
- 这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧【一】知道居中元素的宽高absolute+负margin代码实现.wrapBox5{width:300px;height:300
2020-10-19 15:43 -
- css下div下同行多元素右对齐
- 这篇文章主要介绍了css下div下同行多元素右对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧方法一:float:right此外,浮动还会使得布局更紧凑(没空隙)hellohi效果图如下:方法二:display:inline-
2020-10-19 14:58 -
- css解决浮动导致父元素高度坍塌的几种方法
- 这篇文章主要介绍了css解决浮动导致父元素高度坍塌的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧一、文档流与浮动1、’什么是文档流?在html中,文档流也可以叫做标准流或普通流。元素的显示方式是自上而下,从左到右,其中
2020-10-19 14:48 -
- 利用div+css3实现一个背景渐变的button按钮的示例代码
- 这篇文章主要介绍了利用div+css3实现一个背景渐变的button按钮的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧随着目前前端页面的需求不断提升,有些场景需要渐变背景的元素。本文利用div和css3新属性,实现了一
-
- 浅谈css当中:focus-within的好玩之处
- 这篇文章主要介绍了css中:focus-within,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧相信有些人看到过这个B站输入密码就遮眼睛的这个图这里我们用:focus-within玩一把布局是这样的外面有一个ctn可以忽略,就
2020-10-16 14:15 -
- HTML+CSS+JS实现堆叠轮播效果的示例代码
- 这篇文章主要介绍了HTML+CSS+JS实现堆叠轮播效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下效果:轮播图在向一个方向移动的同时,要对其每一个图片的大小,位置,透明度以及层级进行改变原理:轮播图向左移动时将第一个子元素剪切到末尾,轮播图
2020-10-16 14:08
阅读推荐
- 2025国补最新消息:广东江苏国补部分恢复,第二波开启!国家补结束时间已确定全国统一截止到2025年12月31日结束!
- 宗庆后340亿遗产争夺战爆发:三非婚生子女香港起诉宗馥莉
- 国补确定恢复继续!第二批政策7月开始领取,2025年全国统一12月31日结束
- 结束?国补官宣:重磅恢复回归!继续至2025年底,7月第二批开始,结束倒计时!
- 国补第二阶段7月恢复继续!官方确认政策全国统一截止时间2025年12月31日
- 国补什么时候结束?广东江苏国补部分恢复,第二波开启!2025国家补贴截止到12月31日结束!
- 抖音DOU+、巨量引擎、巨量AD、巨量千川、巨量本地推等广告投流有什么区别?抖音SEO怎么结合投流做得更好?
- 国补第二批什么时候开始?国补结束截止时间全国统一:2025年12月31日
- 国补卷为什么抢不到?国补第二阶段确定将于7月中旬正式开启,领取入口与结束时间统一12月31日截止
- 国补政策7月恢复第二批继续!国补到什么时候结束?最新回应全国统一截止时间2025年12月31日
信息推荐
本周热门
- 宗庆后340亿遗产争夺战爆发:三非婚生子女香港起诉宗馥莉
- 国补卷为什么抢不到?国补第二阶段确定将于7月中旬正式开启,领取入口与结束时间统一12月31日截止
- 2025年国补政策最新消息:国补第二阶段7月开启继续,2025国家补贴确认年底结束!
- 国家补贴什么时候恢复继续?国补第二阶段将于7月中旬开启持续至12月31日,领取入口和方法来了!
- 2025年国补政策最新消息:国补第二批开始7月恢复继续,最新申请领取方法和截止时间年底结束!
- 打通AI赋能最后一公里,AMD 举办Mini AI工作站行业解决方案峰会
- 国补政策新消息:国补暂停后第二波7月恢复继续!国家补贴全国统一截止时间2025年12月31日
- 国补政策2025年最新消息:国补第二阶段7月开启继续,国补政策暂停后本月将恢复!
- 国补政策确定恢复第二阶段7月重启继续!官方最新回应消息:全国统一截止时间2025年12月31日结束
- 国补政策暂停后恢复,第二阶段7月重启继续!最新消息确认国补全国统一截止时间2025年12月31日结束