
vue.js
这篇文章主要介绍了Vue3自定义指令开发的相关总结,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下什么是指令(directive)在Angular和Vue中都有Directive的概念,我们通常讲Directive翻译为“指令”。在计算机技术中,指令是由指令集架构定义的单个的CPU操作。在更广泛的意义上,“指令”可以是任何可执行程序的元素的表述,例如字节码。那么在前端框架Vue中“指令

-
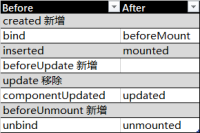
- Vue 3自定义指令开发的相关总结
- 这篇文章主要介绍了Vue3自定义指令开发的相关总结,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下什么是指令(directive)在Angular和Vue中都有Directive的概念,我们通常讲Directive翻译为“指令”。在计算机技术中,指令是由指令集架构定义的单个的CPU操作。
2021-03-10 17:00 -
- vue集成一个支持图片缩放拖拽的富文本编辑器
- 文章主要介绍了vue集成一个支持图片缩放拖拽的富文本编辑器,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下需求:根据业务要求,需要能够上传图片,且上传的图片能在移动端中占满屏幕宽度,故需要能等比缩放上传的图片,还需要能拖拽、缩放、改变图片大小。尝试多个第三方富文本编辑器,很难找到一个完美
2021-03-10 16:53 -
- vue自定义组件实现双向绑定
- 这篇文章主要为大家详细介绍了vue自定义组件实现双向绑定,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下#FormatStrongID_0#我们比较常用的父子组件之间的交互方式:父组件通过props将数据流入到子组件;子组件通过$emit将更新后的数组发送的父组件;今天
2021-01-14 17:17 -
- Vue实现随机验证码功能
- 这篇文章主要为大家详细介绍了Vue实现随机验证码功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了Vue实现随机验证码功能的具体代码,供大家参考,具体内容如下步骤1:创建一个名为identify.vue的子组件exportdefault{name:
2020-12-30 17:01 -
- vue实现树状表格效果
- 这篇文章主要为大家详细介绍了vue实现树状表格效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了vue实现树状表格的具体代码,供大家参考,具体内容如下1.初始化配置安装模块:npmivue-table-with-tree-grid-Smain.js
2020-12-30 16:55 -
- vue添加自定义右键菜单的完整实例
- 这篇文章主要给大家介绍了关于vue添加自定义右键菜单的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧一、写原生方法1.在所编辑的页面,需要添加右键菜单的元素,绑定contextmenu事件,如下:...2.在页面编写右键
2020-12-10 16:18 -
- 在vue中通过render函数给子组件设置ref操作
- 这篇文章主要介绍了在vue中通过render函数给子组件设置ref操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧正常我们的写法是,这样ref不会生效,h是作用在渲染的时候的,而ref是渲染之后才创建的,因此在h函数中使用ref是无效的。render:(h,params)=>{r
-
- vue+iview分页组件的封装
- 这篇文章主要为大家详细介绍了vue+iview分页组件的封装,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下vue+iview的分页组件封装1.在components中创建pagination文件夹,接着创建src,index.js,index.less文件2.inde
2020-11-19 15:18 -
- vue+iview实现分页及查询功能
- 这篇文章主要为大家详细介绍了vue+iview实现分页及查询功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下vue+iview分页及删、查功能实现首先要想实现分页功能必须得知道当前页码、每页大小、总数目。iview对分页的功能支持还是很强大的,有很多钩子函数具体实现
2020-11-19 15:12 -
- vue实现下载文件流完整前后端代码
- 这篇文章主要为大家详细介绍了vue实现下载文件流完整前后端代码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下使用Vue时,我们前端如何处理后端返回的文件流首先后端返回流,这里我把流的动作拿出来了,我很多地方要用/***下载单个文件**@paramdocId*/@Get
2020-11-19 14:22 -
- Vue项目利用axios请求接口下载excel
- 本文实例为大家分享了Vue项目利用axios请求接口下载excel的具体代码,供大家参考,具体内容如下据我了解的前端的下载方式有三种,第一种是通过a标签来进行下载,第二种时候通过window.location来下载,第三种是通过请求后台的接口来下载,今天就来记录一下这三种下载方式。方法一:通过a标签
2020-11-19 14:16
阅读推荐
- 2025国补最新消息:广东江苏国补部分恢复,第二波开启!国家补结束时间已确定全国统一截止到2025年12月31日结束!
- 宗庆后340亿遗产争夺战爆发:三非婚生子女香港起诉宗馥莉
- 国补确定恢复继续!第二批政策7月开始领取,2025年全国统一12月31日结束
- 结束?国补官宣:重磅恢复回归!继续至2025年底,7月第二批开始,结束倒计时!
- 国补第二阶段7月恢复继续!官方确认政策全国统一截止时间2025年12月31日
- 国补什么时候结束?广东江苏国补部分恢复,第二波开启!2025国家补贴截止到12月31日结束!
- 抖音DOU+、巨量引擎、巨量AD、巨量千川、巨量本地推等广告投流有什么区别?抖音SEO怎么结合投流做得更好?
- 国补第二批什么时候开始?国补结束截止时间全国统一:2025年12月31日
- 国补卷为什么抢不到?国补第二阶段确定将于7月中旬正式开启,领取入口与结束时间统一12月31日截止
- 国补政策7月恢复第二批继续!国补到什么时候结束?最新回应全国统一截止时间2025年12月31日
信息推荐
本周热门
- 宗庆后340亿遗产争夺战爆发:三非婚生子女香港起诉宗馥莉
- 国补卷为什么抢不到?国补第二阶段确定将于7月中旬正式开启,领取入口与结束时间统一12月31日截止
- 2025年国补政策最新消息:国补第二阶段7月开启继续,2025国家补贴确认年底结束!
- 国家补贴什么时候恢复继续?国补第二阶段将于7月中旬开启持续至12月31日,领取入口和方法来了!
- 2025年国补政策最新消息:国补第二批开始7月恢复继续,最新申请领取方法和截止时间年底结束!
- 打通AI赋能最后一公里,AMD 举办Mini AI工作站行业解决方案峰会
- 国补政策新消息:国补暂停后第二波7月恢复继续!国家补贴全国统一截止时间2025年12月31日
- 国补政策2025年最新消息:国补第二阶段7月开启继续,国补政策暂停后本月将恢复!
- 国补政策确定恢复第二阶段7月重启继续!官方最新回应消息:全国统一截止时间2025年12月31日结束
- 国补政策暂停后恢复,第二阶段7月重启继续!最新消息确认国补全国统一截止时间2025年12月31日结束